|
|
Styles in Dreamweaver
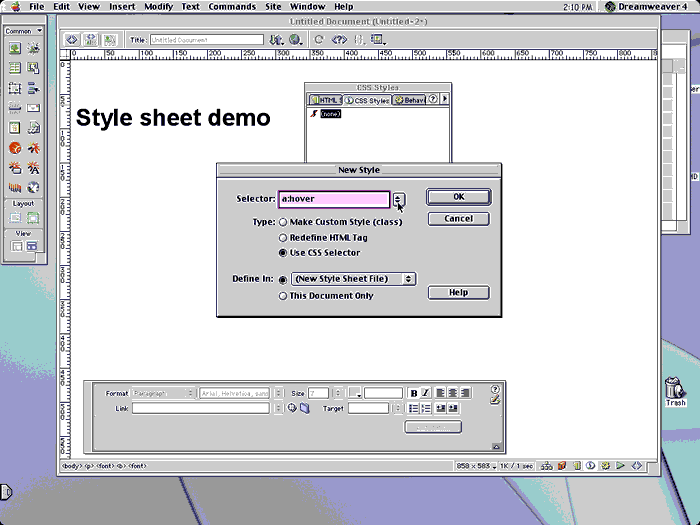
Pretty much all that has been covered here can be seen again in Dreamweaver if you browse around. Dreamweaver also has what it calls HTML tags that work essentially the same way. But for now check out these screen shots that walk through the process:
3) Choose CSS selector from the New Style dialog box and select the a.hover pseudoclass. Note that Define In should show the name of your new Style Sheet File (mystyles.css, not shown here).