

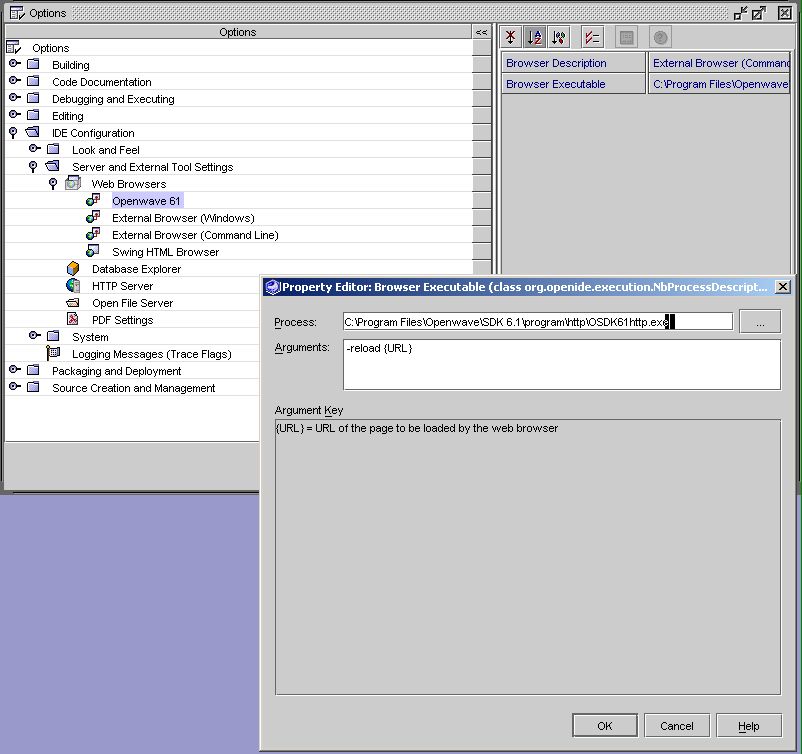
c:\Program Files\Openwave\SDK
6.1\program\http\OSDK61http.exe

Integrating Openwave simulators with Sun ONE Studio 4
If you are creating web content with Sun ONE Studio 4 and are targeting mobile devices, you can test your content with Openwave mobile browser simulators without leaving Sun ONE Studio.
You do this by configuring Sun ONE Studio to take advantage of the command-line arguments supported by Openwave SDKs 4.1.1, 6.1, and 6.2. (These Openwave SDKs are available for free from the Openwave Developer Web site .)
Openwave SDK 4.1.1 contains a simulator for Openwave mobile browser 4.1, which adheres to the WAP 1.1 standard and renders content in WML. SDK 6.1 and 6.2 contain Openwave mobile browser 6.1 and 6.2 respectively, which adhere to the WAP 2.0 standard and render content in XHTML Mobile Profile and CSS. You can use any combination of simulators, depending on your needs and the target devices for your market. For details on browser capabilities and device deployments, see the Openwave Developer Web site .
This document describes integrating and working with SDK 6.1, but you can easily substitute the paths and names for SDK 4.1.1 or SDK 6.2 to work with those simulators instead.
Requirements
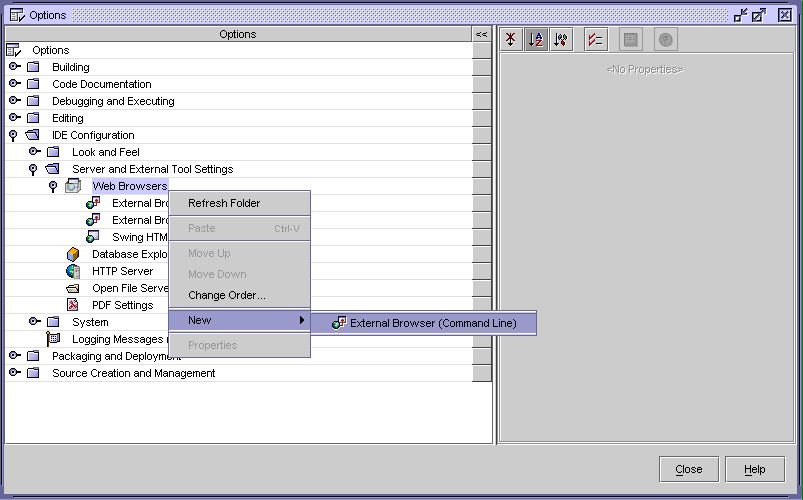
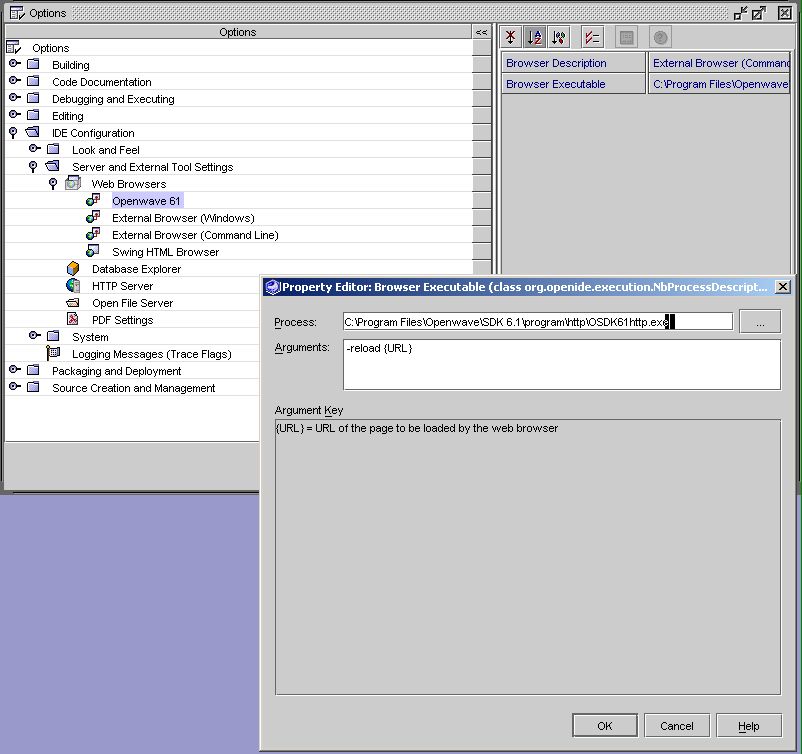
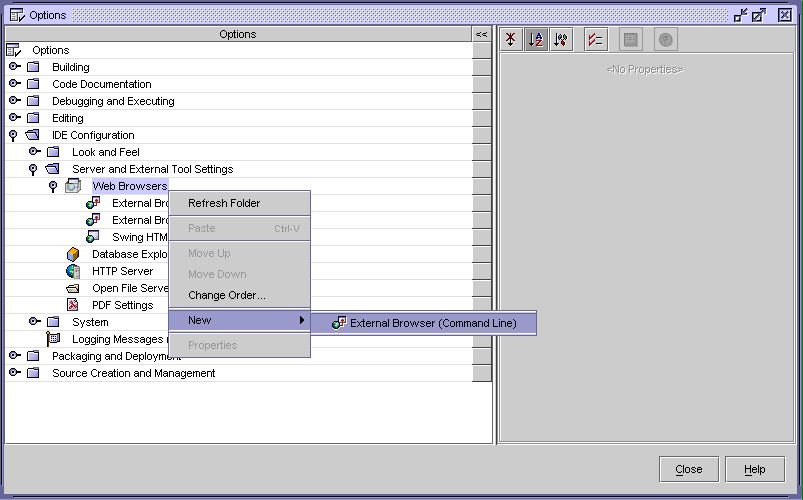
Integrating the Openwave SDK with Sun ONE Studio
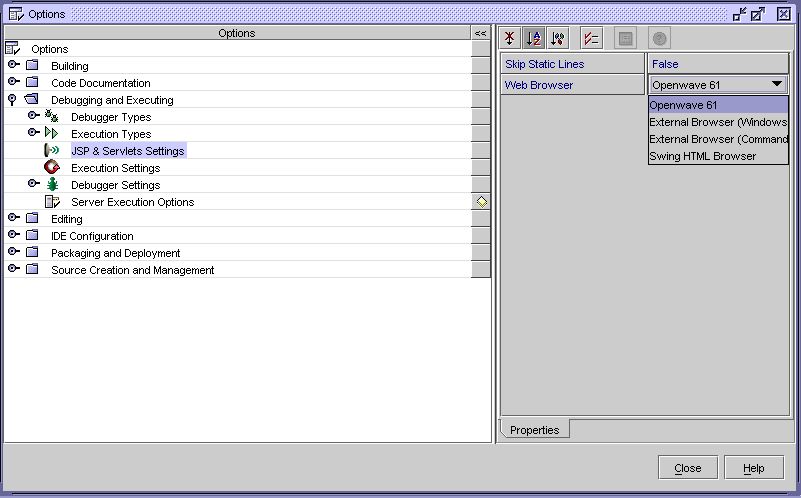
Sun ONE Studio can be configured to launch the Openwave SDK whenever a JSP or Servlet is executed.


c:\Program Files\Openwave\SDK
6.1\program\http\OSDK61http.exe

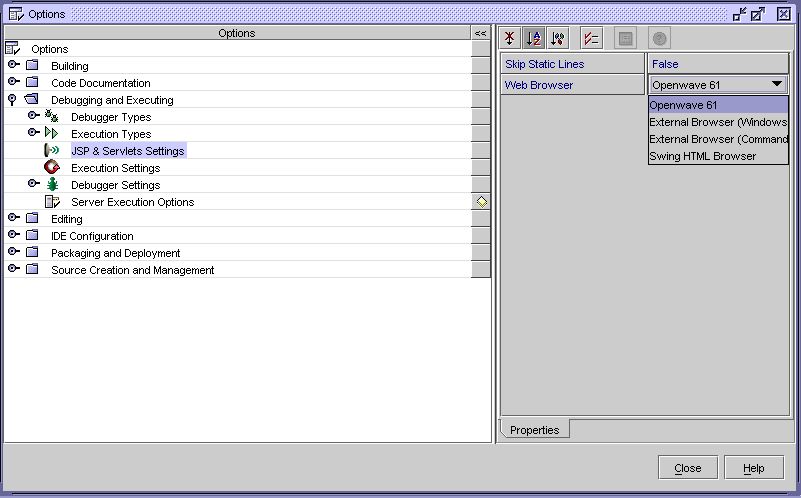
Testing with the Openwave simulator
To run or debug your JSP or Servlet applications with the Openwave simulator in Sun ONE Studio, select the Project > Execute Project, Project > Debug Project, or Build > Execute commands.
The Openwave simulator starts with the main simulator window. This window may launch minimized or in the background, so you may have to bring it to the foreground.
As you debug and make changes, you can again select one of these commands to update the running simulator and pass it the URL you are currently working on. You can also use the simulator's Edit > Reload command to reload the most recent content.
You can navigate using the Openwave simulator itself, selecting links or entering URLs in the simulator's "Go" field. This way you can test your current page or move between pages.
Notes:
The integration instructions use the -reload {URL}
command-line argument, not -go {URL}, because -reload invalidates the URL in the simulator's cache before
loading it, forcing the simulator to get the latest version. This is useful when
you are debugging and want to load the latest content. If you would rather
always start from the home page (or your start page), then just use -reload without {URL}.