I am taking an online class on HTML5 from IWA-HWG eClasses. I will post my assignments below.
This page itself could be the first assignment, since it uses some of the new HTML5
semantic tags such as <header>, <footer>, <nav>, etc. However, the
assignment called for a separate page, so you can find it here.
The page was validated using
http://html5.validator.nu/
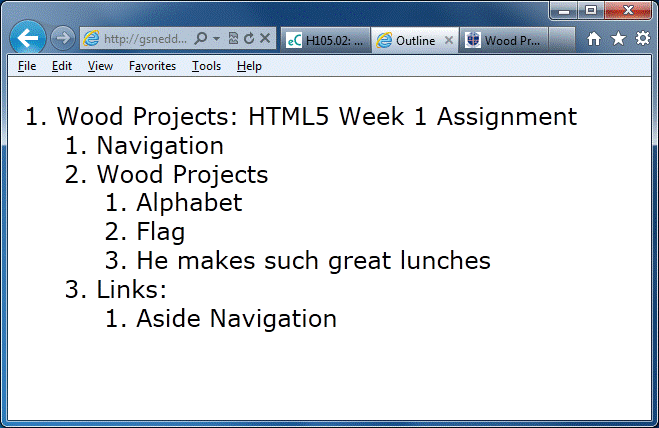
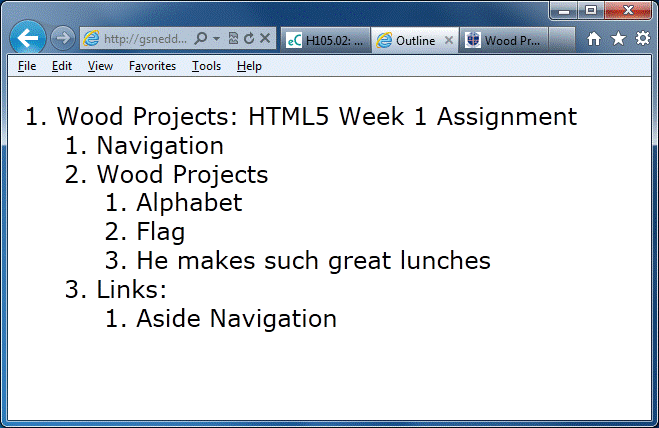
The page was outlined using
http://gsnedders.html5.org/outliner/.
The result is shown below. I gave some of the areas headers (e.g. <h1>) with the style's
display attribute set to none. This way I tricked the outliner into saying something other than
"Untitled Section". At first I thought adding a title attribute would do the trick, but it
did not. Why did I obsess on this aspect of the outline? I have no idea.

This page has <article>'s (Nobel Prize categories like Physics and Chemistry) as well as
<article>'s within <article>'s (prizes within those categories for individual years).
It has <section>'s (for when the prize is shared among multiple recipients). It uses the
<time> tag for a winner's birth and death dates. It includes a <header> and <footer>.
The aside has a checkbox with WAI-ARIA attributes that allows the user to choose whether the links
open a New Window or not.
This page shows some of the new form input types and attributes in HTML5.
This page demonstrates the new video and audio tags in HTML5.
This page demonstrates the canvas tags in HTML5.
Quiz on storage in HTML5.
This page demos using a cache manifest.