
Using two images of a flea (one from www.corante.com/loom/archives/flea.jpg and another from http://commons.wikimedia.org/wiki/Image:Flea-Hooke.jpg) and the Ogden Nash poem Fleas, I made the following:
which I used for my weighted optimization exercise.

I am not sure I like the banner-like part on the left but I wanted an excuse for to use a channel in the weighted optimization procedure. I used a maximum quality of 50 on the Text Layer and on the Alpha 1 channel which included the banner on the left. A quality of 15 was used for the other regions.
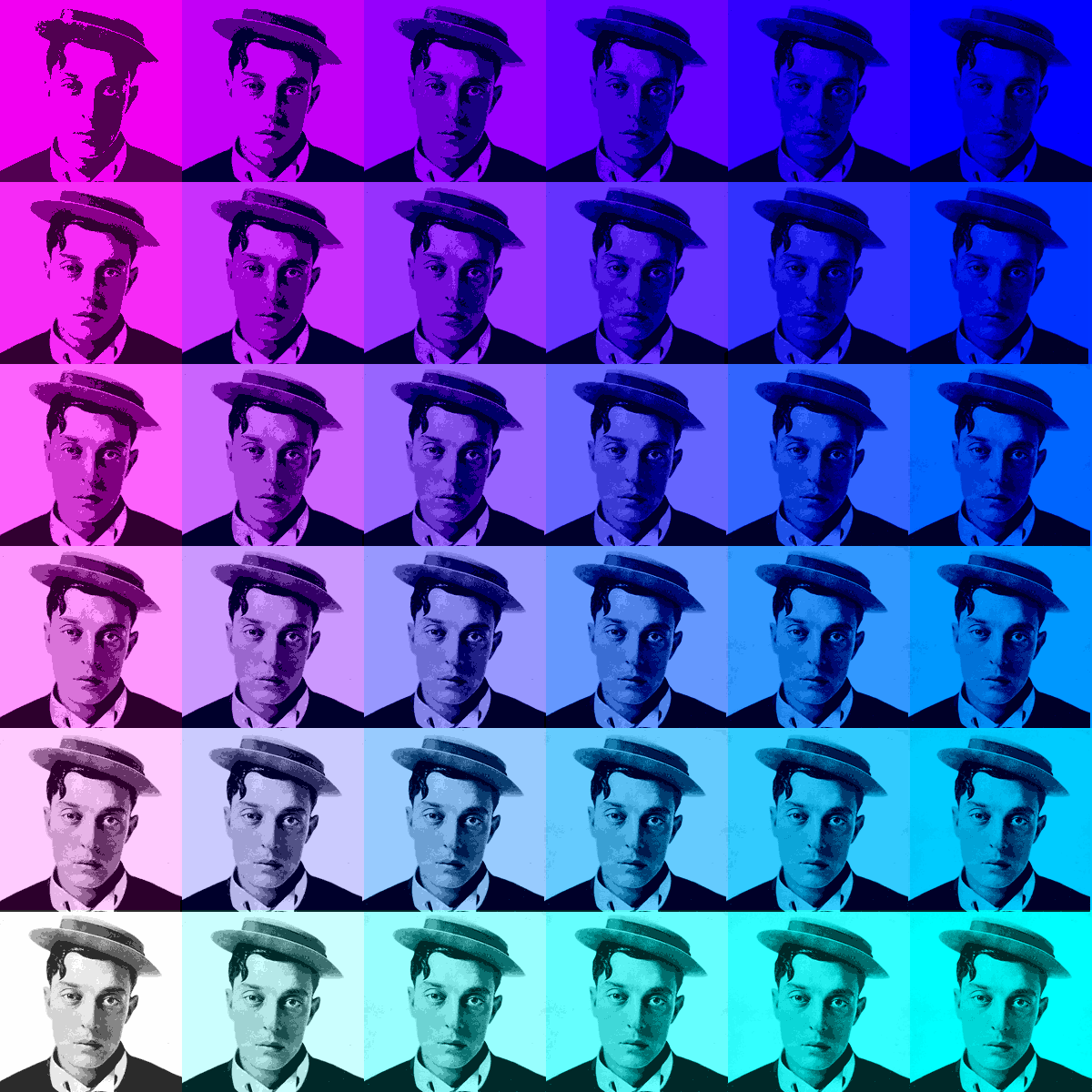
I made the image below (an Warhol-inspired homage to Buster Keaton) to play around with the web-safe color and index colors in gifs.

I made a grid using a set of web-safe colors in Illustrator and saved it as a gif. In Photoshop I took a gray-scale image of Buster Keaton and saved it as a gif using two index colors, then three, then four, etc. I pasted these images over the grid background and used the Linear Burn blending option (so much for websafe colors). Row 1, Column 1 has the image with two index colors. Row 1, Column 2 and Row 2, Column 1 have the images with three index colors, and so on. Warhol delighted in the slight variations in the repeated images brought about by the silk screen process. In place of that we have here the variations brought about by saving the gifs with a varying number of index color.
The project is a continuation of that from Weeks 3 and 4. I redesigned the Vibrations and Waves image so that it could be developed into a web interface.
The basic images and color scheme were maintained. What will eventually become navigational
buttons were added. A wide banner shape and a thinner wave shape were saved as paths
and channels. The banner shape is now covered by the pipe organ layer mask,
but that mask was made from a selection that was saved from the shape. If I need
to edit the banner shape, I can use the saved path (say with the pen tools), convert
to a selection and/or channel, and make a new layer mask for the pipe organ image.
Click here to see a jpeg of the
interface.