One way to arrange the information for an image (a bitmap) is to have a number or numbers corresponding to colors for each pixel of the image. While this arrangement is ideal for displaying or printing the image, it is very inefficient for storing the image. Typically the color changes little from one pixel to the next, and other ways of representing the data take advantage of this fact and can store the information in much less space. If the process is completely invertible, meaning that one can recover exactly the original bitmap, then the image is said to be lossless. On the other hand, further compression is possible if one is willing to give up complete invertibility. One typically targets details to which the human eye/mind is not sensitive. One does not recover the exact bitmap but one that is close enough. Such compression is called lossy.
GIF. Graphics typically have sharp edges which JPEG's have difficulty reproducing. One limitation on GIF's is the limited number of colors, but since the image itself has a rather limited color palette, there's no problem in this case.
A. The number of colors. The JPEG format was designed for continuous tone images (e.g. photographs) and hence supports a large number of colors (thousands, even millions). The GIF format, on the other hand, allows for only 256 colors. Now it is designed to pick the best 256 color on an image-by-image basis, but still this is a small number fo colors.
B. Transparency. The GIF format supports transparency, JPEG does not. If a GIF image is placed on a webpage, for instance, the webpage background image might show through regions of the GIF image.
C. Sharp Edges. The JPEG compression scheme uses a Discrete Cosine Transform (DCT) and tends to throw away "high frequency modes". But high frequencies are needed to represent sharp edges. That's why the JPEG format is not suitable for graphics which tend to have sharp edges.
A bit is a binary digit, a 1 or a 0. With two bits, one can represent 4 (22) colors (hues, shades, etc.); with three bits one can represent 8 (23) colors; etc. The color bit depth is the number of bits one chooses to represent the color of one pixel. For example, on my computer on the Control Panel/Display/Settings, I have a choice of two "color quality" settings: 16-bit (corresponding to 65,536 colors) or 32-bit (corresponding to 4,294,967,296 colors). This is the color bit depth.
When compressing an image, especially using the GIF format, all of the colors of the original cannot be represented. The process can yield not only a reduction in the number of colors but also "flat" regions of uniform color which are very noticeable. Instead of representing each color by its nearest indexed color, dithering may be used. Dithering adds some noise into the representation to break up the flat regions. It attempts to do so in a manner that the mixing our eye performs gives the illusion of intermediate colors that are not strictly speaking in the image.
The heart of the 256 web-safe palette is actually 216 RGB colors. It allows for six amounts of red (0%, 20%, 40%, 60%, 80% and 100%) and likewise six amounts of green and six amounts of blue – for a total of 216 = 6 X 6 X 6 colors. These colors are supposed to be "understood" and "faithfully represented" by any browser on any operating system using even the most restrictive hardware that uses only 8 bits for color. Computers work in binary and powers of two, so an 8-bit color depth allows for 256 colors. Of the 256, 216 are the univerally represented. There may be some variation in the remaining 40 from system to system.
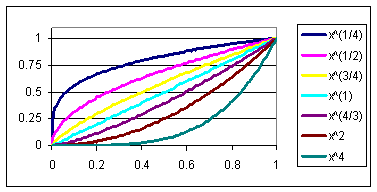
The term gamma refers to the power in a power-law transformation such as
y = x γ
some of which are shown iun the figure below

The transformation maps the region [0,1] to itself but pushes values toward lower or higher values depending on the γ.
Different devices handle brightness differently, and the differences are roughly described by a gamma transformation. The situation can become confusing because the correction for this effect is also a power-law transformation with the reciprocal power (e.g. a power of 1/2 undoes a power of 2) and is also called gamma.
The value of 2.2 can be seen as a compromise between a Macintosh (Apple brand) monitor which tend to have gamma of 1.8 and PC monitors that temd to have gamma of 2.5.
Recall the the Level Adjustment (or Level Adjustment Layer) offers control over the brightness of the highlights, shadows and midtones. The control over the midtones is a gamma transformation. This correction can help you make sure that your image is not too bright on a Mactintosh monitor and not not dark on a PC monitor.
When one saves an image as a jpeg in Photoshop, there is a parameter called Quality which affects the amount of information lost in the compression process. With a lower quality one has the drawback of losing information but the benfit of small file sizes. With jpegs the loss of information is often noticeable if the original had a sharp edge (rather than the continuous tones jpeg was designed for). One scenario would be a graphic superimposed on a photograph. Now the edge requires a higher quality than the rest of the image. Photoshop allows one to designate regions of the image which will be compressed at a higher quality than the remainder of the image.
One makes a selection of the areas of the image which one wants to have a higher quality in the jpeg and save that selection as a channel. Then when one saves the image as a jpeg (Save for web), the dialog box has an icon (a circle in a square) near the Quality textbox that allows one to implement weighted optimization.
True. The same icon described above for a jpeg is found next to the Lossy textbox when one is saving an image as a gif.
It uses CLUT (see below) and LZW, a compression scheme invented by invented by Abraham Lempel, Jacob Ziv, and Terry Welch.
CLUT stands for Color Look-Up Table. The colors that are designated for use in the gif compression of a particular image are stored in an order (are indexed). This action compresses the file because a color can be referred to using its index instead of its color code. When decompressing the file (in order to display the image), one uses the indices to "look up" the colors of the pixels.
The gif compression scheme uses a maximum of 256 colors, but the scheme uses the image being compressed to determine which 256 colors it will choose. For instance, compressing an image from Picasso's Blue Period would have most of the 256 colors as various shades of blue. The scheme makes an array of the selected color codes, then "within the image" as one encounters a particular shade it is referred to by its index rather than by color code. Since there are maximally 256 colors, an index requires 8 bits; whereas colcor codes are typically 24 to 32 bits.