Tuesday (Lab)
Picture Review

- Collect some image files. (I chose painters and obtained my images from
http://www.wikipaintings.org/.)
- Declare an array (of strings) that contains your files names. Something like:
let Painting = ["camille-corot_jpg!Portrait.jpg","edouard-manet_jpg!Portrait.jpg","hiroshige_jpg!Portrait.jpg","otto-dix_jpg!Portrait.jpg", "shen-zhou_jpg!Portrait.jpg", "benjamin-west.jpg","diego-velazquez_jpg!Portrait.jpg", "william-turner_jpg!Portrait.jpg"];
- Declare a second array of related information -- a parallel array. For instance
let Artists = ["Camille Corot", "Edouard Manet", "Utagawa Hiroshige", "Otto Dix", "Shen Zhou", "Benjamin West", "Diego Velazquez", "William Turner"];
- Declare a global variable which will serve as an index for two arrays.
- When the user clicks the New button, have the computer generate a pseudo-random number
between 0 (inclusive) and the number of elements in your array (exclusive).
- Then display the image with that index.
- Do not display the related information. In fact you should clear out any previous information.
- When the user clicks the reveal button, then display the related information.
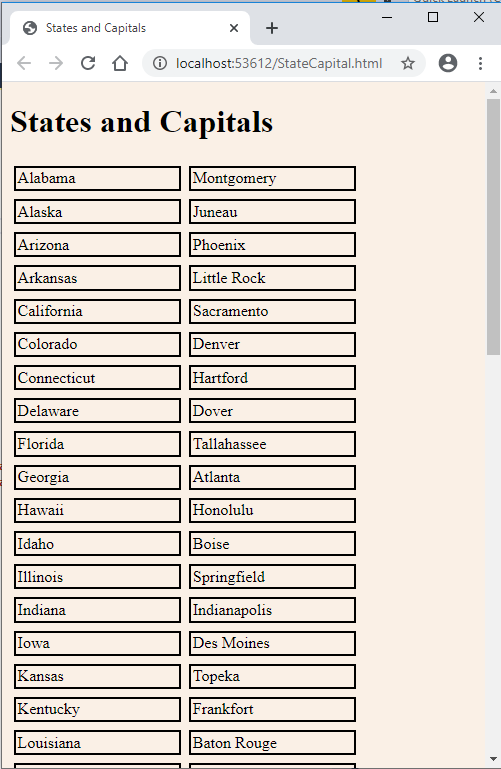
States and Capitals

Use the array head starts
let State = ["Alabama", "Alaska", "Arizona", "Arkansas", "California", "Colorado", "Connecticut", "Delaware", "Florida", "Georgia", "Hawaii", "Idaho", "Illinois", "Indiana", "Iowa", "Kansas", "Kentucky", "Louisiana", "Maine", "Maryland", "Massachusetts", "Michigan", "Minnesota", "Mississippi", "Missouri", "Montana", "Nebraska", "Nevada", "New Hampshire", "New Jersey", "New Mexico", "New York", "North Carolina", "North Dakota", "Ohio", "Oklahoma", "Oregon", "Pennsylvania", "Rhode Island", "South Carolina", "South Dakota", "Tennessee", "Texas", "Utah", "Vermont", "Virginia", "Washington", "West Virginia", "Wisconsin", "Wyoming"];
and
let Capital = ["Montgomery", "Juneau", "Phoenix", "Little Rock", "Sacramento", "Denver", "Hartford", "Dover", "Tallahassee", "Atlanta", "Honolulu", "Boise", "Springfield", "Indianapolis", "Des Moines", "Topeka", "Frankfort", "Baton Rouge", "Augusta", "Annapolis", "Boston", "Lansing", "St. Paul", "Jackson", "Jefferson City", "Helena", "Lincoln", "Carson City", "Concord", "Trenton", "Santa Fe", "Albany", "Raleigh", "Bismarck", "Columbus", "Oklahoma City", "Salem", "Harrisburg", "Providence", "Columbia", "Pierre", "Nashville", "Austin", "Salt Lake City", "Montpelier", "Richmond", "Olympia", "Charleston", "Madison", "Cheyenne"];
Use the page's onload event to make the HTML for placing the states and their capitals into a span. One line of my code looked like
mySpan.innerHTML = State[i];. Then style the span's in a style section at the top
span {
display: inline-block;
width: 10em;
border: 2px solid black;
margin: 0.25em;
padding: 0.1em;
}
Due: Mar. 10