CSD 340: The Week beginning Feb. 21
CSD 340: The Week beginning Feb. 21



 Have you gone to the La salle art Museum's
Africana Exhibition?
Have you gone to the La salle art Museum's
Africana Exhibition?
- Reading:
Review Chapters 2 and 3 in Beginning JavaScript
- Homework:
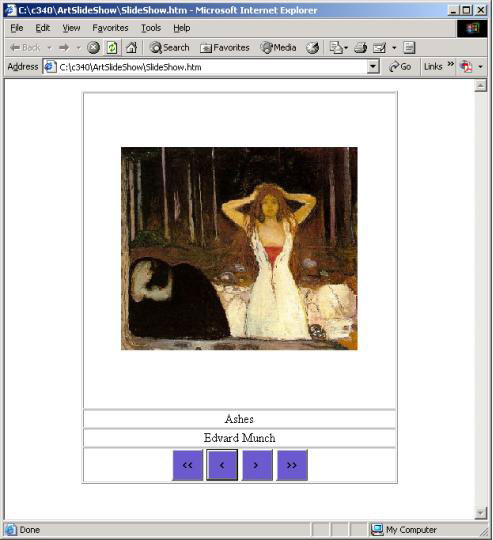
Art Slide Show

- Create a table with four rows. Place an image in the top row and four
buttons in the bottom row.
- Make the buttons the same size and color.
- Double click on the buttons.
- In the script region of the functions but not inside any function declare variables
for Artist fisrtname, lastname, painting title and image file name. A head start as well
as the image files is provided in
ArtSlideShowZiped.zip
- The buttons should change a number to be used as the index of a set of arrays. The first button
should set the this number to zero. The second button should decrement this number (unless it equal
to zero, then it just remains zero). The third button should increment this number(unless it is at
its highest value, then it should remain fixed). The fourth button should set the number to the highest
possible index value.
- The button functions show all call a display function.
- The display function should use image's outerHTML property to change the image. (Remember to
give the image an id.)
- Use the appropriate tag's innerHTML or innerText property to insert the painting's
title and the artist's first and last name in the appropriate rows.
- Fine point: the zipped files contains code to maintain the size as well as the aspect ratio of the images.
Due Feb. 28
- Monday:
The .NET IDE and Functions uses
ColorChangeRevisited.htm,
- Wednesday:
GPA Caluculator: arrays, buttons and functions. (This is as far
as we got GPACaluculator.htm.)
- Friday:
Homage to homage to the Square revisited



 CSD 340: The Week beginning Feb. 21
CSD 340: The Week beginning Feb. 21





 CSD 340: The Week beginning Feb. 21
CSD 340: The Week beginning Feb. 21