|
|
Styles in Dreamweaver
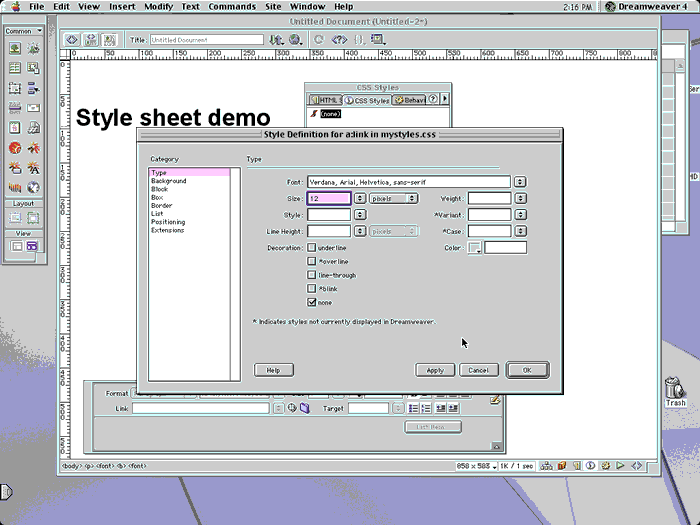
Pretty much all that has been covered here can be seen again in Dreamweaver if you browse around. Dreamweaver also has what it calls HTML tags that work essentially the same way. But for now check out these screen shots that walk through the process:
9) Again, choose Text (Font) properties for a:link. Try setting the a:link to text-decoration: none, which will make the underline appear when the user mouses over as set up in a:hover. Most people can tell from the context that a piece of text is a link. If not certain add user directions (Click here to go to page 2).